Shopify Summer 2025: Using the Horizon Theme for Custom Client Needs
Introduction
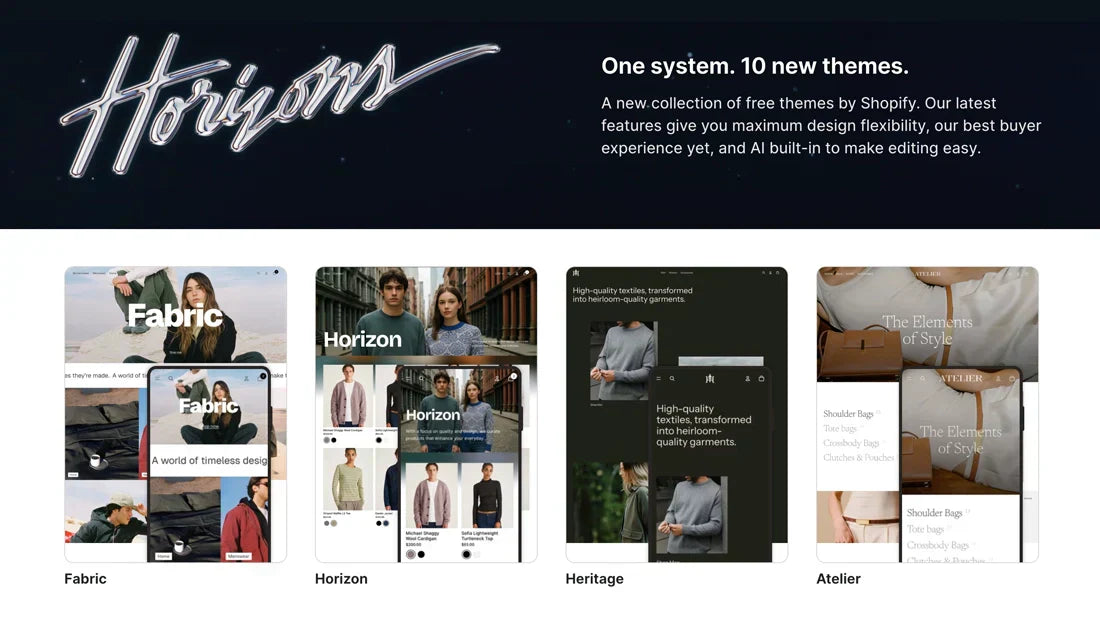
Shopify’s Summer 2025 Edition (code-named “Horizons”) arrived with over 150 new features and enhancements, all aimed at unleashing merchant creativity.

The star of this release is undoubtedly the Horizon Theme, a next-generation theme foundation that is poised to replace “Dawn” as Shopify’s default starting point. Horizon isn’t just a single theme – it’s a whole new design system built for flexibility and speed. For merchants working with developers or agencies, Horizon offers a semi-technical yet user-friendly platform to build unique storefronts faster. In this article, we’ll explain what Horizon is and what makes it special, compare it with Shopify’s previous default theme (Dawn) in terms of features, performance, customization, and UX, and discuss how developers can leverage Horizon’s new capabilities. We’ll also walk through a couple of real-world examples of customizing Horizon for a merchant’s branding and product experience.
What is the Horizon Theme?

Horizon is Shopify’s new theme foundation introduced in the Summer ’25 update – essentially the “new Dawn.” Unlike a traditional theme, Horizon acts as a design system underlying a collection of themes. In fact, Shopify launched Horizon alongside 10 ready-to-use theme presets that are all built on this foundation. Each preset (such as Ritual, Fabric, Tinker, and others) comes with a beautiful, conversion-optimized design out of the box, which merchants can then further customize to fit their brand. Horizon is described by Shopify as “our new design foundation, harnessing the power of theme blocks for total flexibility. In practice, this means the theme editor now works with modular “Theme Blocks” that you can drag, drop, mix, and nest to create virtually any layout – no coding required.
One of the most special aspects of Horizon is that AI is baked right in. Shopify integrated its Shopify Magic AI tools into the theme editing experience. For example, you can simply describe a section or design element you want (“a summer sale banner with beach background”), and Horizon’s AI Block Generator will “whip up a custom Theme Block” that matches your description. The AI will generate the necessary code and add a new block or section to your theme, which you can then tweak visually. Beyond individual sections, Shopify also introduced an AI Theme Generator (AI Store Builder) – you can type a brief description of your brand’s style or vibe, and the system will “generate a personalized theme” for you in seconds. In other words, Horizon can give you a starting point that’s already on-brand, saving a ton of design time. Despite these powerful new capabilities, Shopify emphasizes that you won’t have to compromise speed for style, as Horizon’s pre-built templates and code are optimized for performance. It’s this combination of design flexibility and intelligent automation that makes Horizon a game-changer in the Summer ’25 update.
Horizon vs Dawn: Key Differences
1. Architecture & Flexibility: Dawn (released in 2021) was Shopify’s first Online Store 2.0 theme, built around sections that stack vertically on each page. It was a big improvement at the time, allowing merchants to rearrange sections on their homepage and other pages. However, Dawn’s structure is still relatively linear – think of it like assembling preset pieces of furniture in a row. Horizon, by contrast, introduces a modular, block-based architecture that’s far more flexible. With Horizon, sections can contain nested blocks (in fact, you can nest blocks within blocks, multiple levels deep) to create complex layouts without writing custom code.

Another huge improvement in Horizon’s architecture is the introduction of Global Blocks (Reusable Components). These are content blocks or sections that you create once and can reuse across multiple pages. If you update a Global Block, the changes apply everywhere that block is used. Dawn did not have a concept of global sections – if you wanted the same content on multiple pages (say a custom promo banner on home and on the about page), you’d have to manually duplicate or recreate it on each page, and edit each one if something changed. Horizon eliminates that redundancy: you could create a “Promo Banner” block globally and drop it into the homepage, product pages, etc., and later update the banner text or style one time to have it reflect site-wide. This makes maintaining a consistent look and keeping content up-to-date much easier.
2. Customization & AI Integration: Customizing Dawn was straightforward but somewhat limited – you could change colors, fonts, images, and choose which sections to show, but any substantial layout changes or new features often required a developer to edit the theme code. Horizon significantly expands what can be done through the Shopify Theme Editor itself. First, as mentioned, there are many more pre-built content blocks and sections available (over 30 block types to choose from), covering things like galleries, testimonials, lists, icons, tabs, and more, which means merchants and developers have a richer toolbox out-of-the-box. These blocks can be added and arranged in any combination, more like building blocks than fixed templates.

The most revolutionary aspect of Horizon’s customization is the integration of AI design tools. While Dawn had no built-in AI assistance, Horizon provides two major ones: AI Block Generator and AI Theme Generator. The AI Block Generator allows you to “describe what you need, like ‘seasonal discount banner’” and have the theme automatically create that section for you. It uses Shopify’s AI (Sidekick) to write the Liquid/HTML/CSS code for a new block based on your prompt and inserts it into your theme. The other feature, AI Theme Generator, can design entire themes on the fly: you give it a description of your brand’s style/industry and it generates three custom theme styles for you to choose from. This is incredibly useful for developers spinning up a quick prototype.
3. Performance: A concern with any richly featured theme is whether all those features slow down the site. Dawn was celebrated for its speed – when it launched, it improved performance ~35% over Shopify’s older Debut theme and typically scored in the high 80s to low 90s in Google Lighthouse tests. Horizon maintains a strong focus on performance and even introduces some modern techniques to keep the store fast. Notably, Horizon uses progressive loading (and reportedly Web Components) to load content only when needed, whereas Dawn loaded most assets up front. This means that a Horizon storefront can actually feel snappier as the customer navigates. In Shopify’s tests, Horizon achieves an average Largest Contentful Paint (LCP) of about 2.1 seconds, slightly faster than Dawn’s ~2.4 seconds – a small but meaningful improvement for conversion rates.
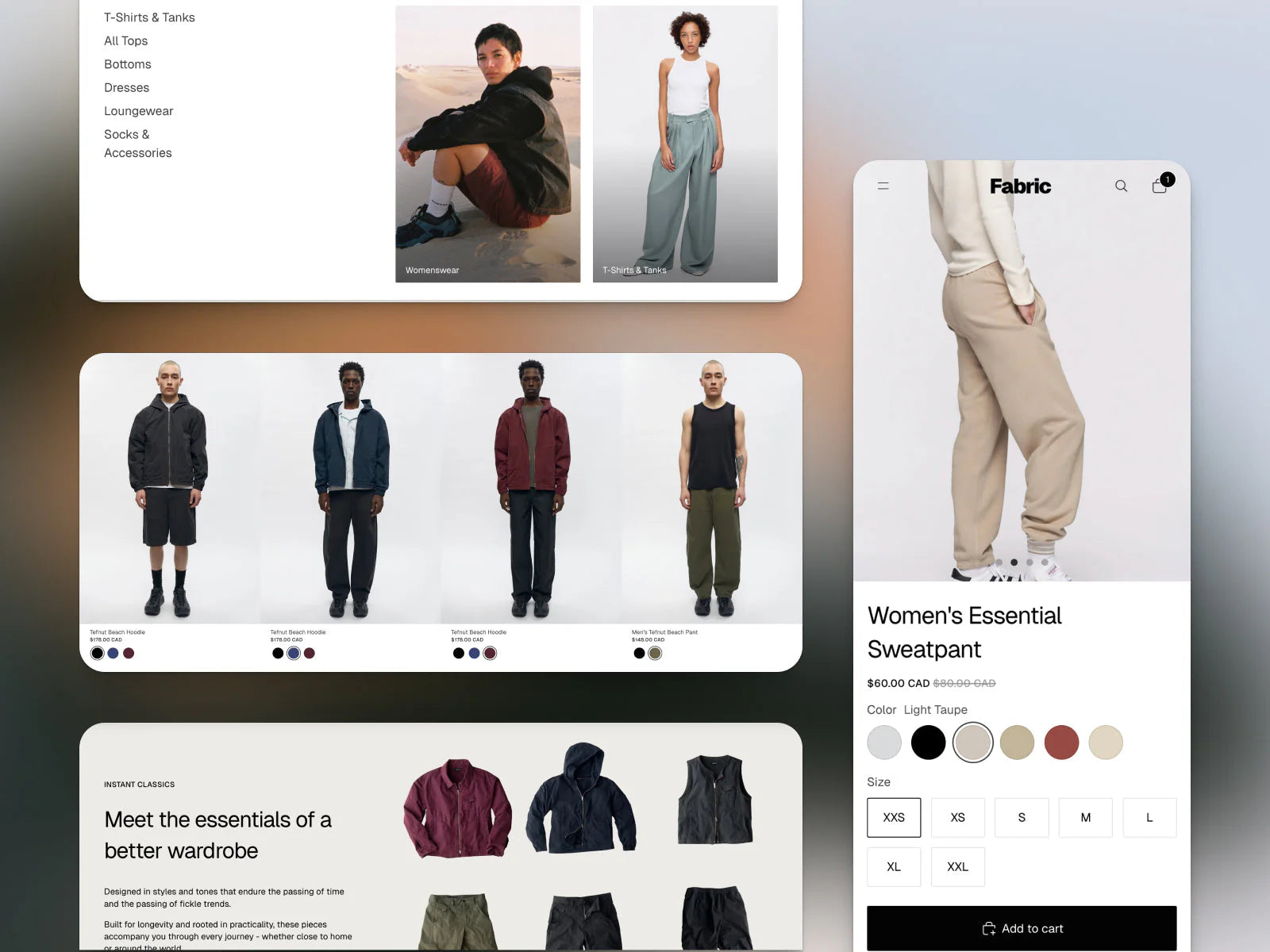
4. Design & Merchandising Features: From a visual/design standpoint, Horizon gives merchants a more expansive toolkit to express their brand. Dawn was intentionally minimalist and generic (to suit any industry), with a straightforward layout. Horizon’s presets, on the other hand, showcase a range of design styles – some are bold and image-driven, others sleek and typography-driven – all built on the same flexible framework. Common across all Horizon themes is an emphasis on rich product storytelling. For example, product pages and galleries in Horizon support high-resolution media, immersive lookbooks, product videos, and even sections for detailed information (ingredients, size charts, etc.) built right in.

On the navigation side, Horizon supports advanced menus like mega-menus (complex dropdowns with images or multiple columns) and in-menu promotional content, which help merchants with larger catalogs or multiple collections guide shoppers effectively. Dawn’s native menu was simple (single-column dropdowns). So from a UX perspective, Horizon offers a more robust and feature-rich shopping experience out of the box, aligning with what modern consumers expect, especially for brands with rich content or large product ranges.
Using Horizon: Benefits for Developers and Agencies
For merchants working with developers (or those who are technically savvy themselves), Horizon opens up a new world of possibilities and efficiencies. Here are some ways developers can leverage Horizon for custom client needs:
-
Flexible Layouts without Heavy Coding: With Horizon’s nested block system, developers can construct complex layouts directly in the theme editor that would have required custom code in Dawn. All of those would have been custom coding tasks in the past; now they’re configurations in the theme editor.
-
New Components & Reusability: Horizon introduces the concept of Theme Blocks and Global Blocks at a development level. For developers, this means you can create a custom block or section once and reuse it, which promotes DRY (Don’t Repeat Yourself) principles in theme building.
-
Faster Iterations with AI Co-pilots: One of the most exciting things for developers is using the AI tools as a coding co-pilot. For example, instead of hand-coding a new section from scratch, a developer can use Shopify’s Sidekick in the Horizon theme editor and simply prompt, “Create a section with three columns for testimonials”.
-
Improved Theme Editor Workflow: Shopify clearly had developers and advanced merchants in mind when upgrading the theme editor for Horizon. Features like copy-pasting sections and blocks are incredibly handy in a development workflow.
-
Maintaining Design Consistency: Horizon gives merchants a lot of control, which is fantastic, but it also means developers might need to establish style guidelines to prevent “design drift.” Horizon’s structure can actually enforce consistency if used right – e.g. creating Global Blocks for headers, product cards, etc., means those components will look uniform across the site.
-
Learning Curve and Payoff: Developers coming from Dawn will find Horizon familiar in some ways, but there’s definitely a learning curve to fully utilize its capabilities. However, once you get over that initial hump, the payoff is significant.
Real-World Customization Examples with Horizon
-
Branded Theme Generation: A merchant launching a new store for a minimalist skincare brand can use Horizon’s AI Theme Generator to create three different theme style options. The developer can then fine-tune details.
-
Custom Layout without Code: An apparel merchant wants a special “Look of the Week” section. In the past, this required coding. With Horizon, a developer can build it visually by nesting blocks.
-
Enhanced Product Listings: A merchant wants color swatches and star ratings on product cards. Horizon makes this possible through settings and blocks, without needing custom code.
Watch: Introducing Shopify’s New theme foundation: Horizon
Bring any vision to life with Shopify's new theme foundation, Horizon. Store design freedom, buyer optimizations, built-in AI, and improvements to the editor.
Conclusion
Shopify’s Horizon theme in the Summer ’25 update represents a significant evolution in theme design, marking a shift towards more dynamic, AI-assisted storefronts. For merchants and their development partners, Horizon opens up new horizons in what’s possible without a massive development workload. The Horizon vs Dawn comparison can be summed up like this: Dawn offered reliability and simplicity, whereas Horizon offers flexibility and power. Horizon gives you a framework that can adapt and scale with your needs.
It’s true that Horizon comes with a bit more complexity upfront – merchants and developers alike will spend some time learning how to best use theme blocks, global components, and the new editor features. But Shopify has essentially “democratized” advanced design with this release, giving everyday users capabilities that previously only custom developers had. The result is that merchants can achieve a truly bespoke look and user experience for their store, while developers can work more efficiently and creatively. In summary, the Shopify Summer 2025 Edition’s Horizon theme is more than just a new template; it’s a new paradigm for Shopify store design. It brings a block-based, AI-augmented approach that will likely define Shopify themes going forward. For merchants teaming up with developers or agencies, now is the time to explore Horizon. Embrace the flexibility, experiment with the tools, and let Horizon help turn your creative vision into a high-converting, tailor-made storefront. Welcome to the new horizon of Shopify themes!